Feature #1918
closedCapitalization of first letter with CSS
Description
In OpenAtlas there are many cases were we want the capitalization of the first letter, e.g for buttons, tab headers, ...
There is a CSS way of doing it e.g.
<html>
<head>
<style>div::first-letter {text-transform: uppercase;}</style>
</head>
<body>
<div>mm</div>
</body>
</html>
But because it wasn't working correctly with Firefox a few years ago, we are using the Python function uc_first() located in openatlas/util/util.py
@app.template_filter()
def uc_first(string: str) -> str:
return str(string)[0].upper() + str(string)[1:] if string else ''
There are 250+ calls to this function in the OpenAtlas code base and it would be great, if we could replace these with an CSS implementation. It would greatly reduce the Python code and so make parts of it much more readable.
Much things have changed in the last years so I would like to ask Andi (or Mocca) to look into this and evaluate, if the CSS implementation first-letter {text-transform: uppercase;} would be viable now.
I'm tracking one related Mozilla bug (still open after 13 years): https://bugzilla.mozilla.org/show_bug.cgi?id=385615 but I'm not sure, if this is relevant for this case.
Files
 Updated by Andreas Olschnögger about 3 years ago
Updated by Andreas Olschnögger about 3 years ago
- Start date changed from 2022-12-29 to 2022-11-11
- Follows Feature #1866: Complete Bootstrap layout added
 Updated by Alexander Watzinger about 3 years ago
Updated by Alexander Watzinger about 3 years ago
- Tracker changed from Question to Feature
In yesterdays meeting I was informed that capitalization of first letter with CSS is a viable option for modern browsers these days.
Like discussed, after solving the Bootstrap layout issue (#1866) and maybe providing an example how to implement/use it elegantly, you can re-assign this issue to me.
I will than try to get rid of as many uc_first() calls in the backend Python code as possible.
 Updated by Andreas Olschnögger about 3 years ago
Updated by Andreas Olschnögger about 3 years ago
- Assignee changed from Andreas Olschnögger to Alexander Watzinger
There is now a css selector called '.uc-first'. The first letter of elements with this class will be capitalized.
Instead of
<span>{{ _('contact')|uc_first }}</span>
we can now replace the uc_first function with
<span class="uc-first">{{ _('contact') }}</span>
Like discussed I will assign this ticket to Alex so he can finish this issue.
 Updated by Alexander Watzinger about 3 years ago
Updated by Alexander Watzinger about 3 years ago
- File screenshot.png screenshot.png added
- Status changed from Assigned to In Progress
- Assignee changed from Alexander Watzinger to Andreas Olschnögger
Sadly it didn't took long unit I run into issues. E.g. if I change this line in the breadcrumb function in display/util.py
items.append(f'<a href="{item[1]}">{uc_first(str(item[0]))}</a>')
to
items.append(f'<a href="{item[1]}" class="uc-first">{str(item[0])}</a>')
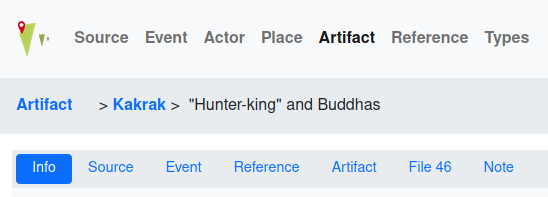
The capitalization of the first character at the (first) breadcrumb item still works but now there is too much spacing to the right to the next breadcrumb item with Firefox, see screenshot:

Which I guess is related to the 13 year old bug I posted in the description: https://bugzilla.mozilla.org/show_bug.cgi?id=385615
Assigning back so that you may can take a look at it.
 Updated by Andreas Olschnögger about 3 years ago
Updated by Andreas Olschnögger about 3 years ago
- Assignee changed from Andreas Olschnögger to Alexander Watzinger
You are correct. This bug still exists. I've only tested if the capitalization works and did not consider the indentation error.
There are now to workarounds for this issue.
CSS - Workaround:
Adding following code to the .css file will rerender the component and fix the indentation. But for a short time the error will be visible and the text might be jumping around. Especially when there are a lot of elements using the uc-first class this can be very annoying.
@-moz-keyframes bugfix { from { padding-right: 1px ; } to { padding-right: 0; } }
.uc-first{
-moz-animation: bugfix 0.001s;
}
JS - Workaround:
The other workaround would be to let javascript do the upper-casing.
I've made a feature branch called 'feature_uc_first_js'. Here the upper-casing is done by javascript when using Firefox. For any other browser upper-casing ist done with css.
With both workarounds the way to capitalize the first letter stays the same. You just need to add the 'uc-first' class to the element.
 Updated by Alexander Watzinger almost 3 years ago
Updated by Alexander Watzinger almost 3 years ago
- Not sure how to add a class to existing widgets, e.g. a table (to capitalize table headings), I tried something like this to no avail
table.dataTable > thead > tr > th::first-letter { text-transform: uppercaset; } - When trying to add the uc-first class to a label e.g. in openatlas/templates/forms/form_row.html for form fields the whole layout falls apart.
- When adding the uc-first class to form buttons it doesn't seem to have an effect.
- Not sure how to add this class to Wtforms selection field for option labels (seems general difficult with Wtforms)
I made changes in the feature_uc_first_js branch, see: https://github.com/craws/OpenAtlas/commit/b76055660a2edbd521b88e4cf04df2b635241042. There you can see that e.g. form buttons are not capitalized.
We can take a look together at this. Also, if it gets to messy/complicated to find workarounds for the over 13 years old Firefox bug, we could just accept this and leave the Python uc_first implementation as is.
 Updated by Alexander Watzinger almost 3 years ago
Updated by Alexander Watzinger almost 3 years ago
- Assignee changed from Alexander Watzinger to Andreas Olschnögger
 Updated by Andreas Olschnögger almost 3 years ago
Updated by Andreas Olschnögger almost 3 years ago
- Assignee changed from Andreas Olschnögger to Alexander Watzinger
- adding uc-first to table
To add uc-first to table headers you can add the 'className' attribute to the columns in openatlas/display/table.py - The error in openatlas/templates/forms/form_row.html
This was due to the tooltip that was converted to a text because of the capitalization. It is now fixed. - Capitalization of Buttons
Here the problem was that the buttons are input elements instead of button elements. Therefore they do not have a text but a value. I've implemented a new field called SubmitField in openatlas/forms/field.py. So when using a SubmitButton this field should be taken instead of the SubmitField of wtforms. - Capitalization of select fields and input placeholders
For select options and input field placeholders it is not possible to use the '::first-letter' pseudo element and therefore we can only capitalize the whole text. Meaning that 'exact match' will be capitalized to 'Exact Match'. For single words there will be no difference noticable.
Changes are in feature_uc_first_js (https://github.com/craws/OpenAtlas/commit/455e09151601c7804fc0d37312cd16dcdb694b56).
Please let me know if anything is unclear and when there are new issues occuring.
 Updated by Andreas Olschnögger almost 3 years ago
Updated by Andreas Olschnögger almost 3 years ago
- Status changed from In Progress to Closed
Changes are now in develop branch.
 Updated by Alexander Watzinger almost 3 years ago
Updated by Alexander Watzinger almost 3 years ago
- Status changed from Closed to In Progress
Re-opening because I keep working on it, and also to note possible issues I may encounter.
 Updated by Alexander Watzinger almost 3 years ago
Updated by Alexander Watzinger almost 3 years ago
- Status changed from In Progress to Closed
I replaced uc_first calls in the Python code except at hard to solve HTML elements like placeholders, selection options, ... and email text (didn't wanted to introduce HTML mails just for that).
For template code I created a new issue (#1953) which has no high priority.
Changes are already in develop, release_candidate and online at the demo-dev: https://demo-dev.openatlas.eu
Please inform me in case you spot capitalization errors.